其实一直想要不要写这么全,毕竟也没讲这么多,但是既然培哥讲了思路,就写完整点算了。这个数据库的增删改就应该完结了吧。
最后的改应该算是最有难度的了吧,虽然说来都差不多,只是多学习几个接口而已。更新了3次才完整搞定,废了些时间
不再直接上完整代码,取部分解释下就行,个人思路,


这里的话我只增加了一个servlet,虽然也只需要一个servlet就行,但是要传值到后台,并转向到一个html,还要在更新页面附上初始值,点击登录将值再次传到后台,我的思路是 给两次点击事件加上不同的id,当点击的是数据旁边的按钮时传过去一个0,登录按钮则为空,这样用来判断是更新数据库还是跳转页面。
又因为html是静态的,无法给input标签传入值,所以后期改成了jsp动态页面。
类:当然必须基于我的封装类。可以在以前的地方找找,这里不提了。
package com.lckiss.action;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.ResultSet;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class UpdateSQL extends HttpServlet {
/**
* @author 14436242
*/ private static final long serialVersionUID = 1L;
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
try {
// 设置格式,防止乱码 必须在流前定义
resp.setContentType("text/html;charset=GBK");
PrintWriter out = resp.getWriter();
// 从传输过来的链接中获取empno值
String empno = req.getParameter("empno");
String id = req.getParameter("id");
// 测试if条件
System.out.println(id);
boolean rs = UserID(empno);
if (rs && "0".equals(id)) {
HttpSession session = req.getSession();
// String sessionId = session.getId(); ID暂时不需要
// 将empno存储到session中
resp.setContentType("text/html;charset=GBK");
session.setAttribute("no", empno);
// 定向到更新页面
// html抛弃 resp.sendRedirect("./2.html");
// 返回数据ID给JSP页面
req.setAttribute("ID", empno);
req.getRequestDispatcher("./index.jsp").forward(req, resp);
// 转向到jsp
resp.sendRedirect("./index.jsp");
// 内部打印,方便检测是否出错
System.out.println(empno);
} else if (id == null) {
try {
// 从session中拿到上次的no
String pno = (String) req.getSession().getAttribute("no");
String rename = req.getParameter("name");
String repwd = req.getParameter("pwd");
System.out.println(pno + "-" + rename + "-" + repwd);
// 传入相关信息 准备更新
boolean res = UserUpdate(pno, rename, repwd);
// 打印更新结果
System.out.println(res);
if (res) {
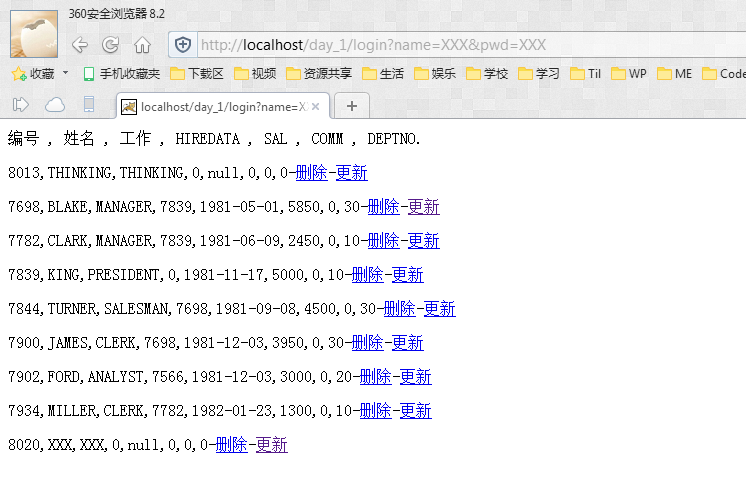
out.println("<p><font size='3' color='red'>" + pno + " 已更新成功</p></font>");
out.println("<p>编号 , 姓名 , 工作 , HIREDATA , SAL , COMM ,DEPTNO.</p>");
List list = OracleComm.QueryALL();
for (Object c : list) {
String l = (String) c;
String no = l.split(",")[0];
// 因为list.add中插入这段字符串容易出错,所以单独新建一个字符串
String del = "http://localhost/day_1/del?empno=" + no + "";
String up = "http://localhost/day_1/update?empno=" + no + "&id=0";
out.println("<p>" + l + "-" + "<a href='" + del + "'>删除</a>" + "-" + "<a href='" + up
+ "'>更新</a>" + "</p>");
// conn的关闭
OracleComm.LinkSQL().close();
}
} else {
out.println("Tips:该成员不存在,无法更新");
}
out.flush();
} catch (Exception e) {
e.printStackTrace();
}
} else {
}
} catch (Exception e) {
e.printStackTrace();
}
}
public boolean UserID(String empno) throws Exception {
String sql = "select * from emp where EMPNO=" + empno + "";
System.out.println(sql);
ResultSet rs = OracleComm.ExecuteQuerry(sql);
while (rs.next()) {
return true;
}
return false;
}
public boolean UserUpdate(String pno, String name, String pwd) throws Exception {
String sql = "update emp set ename='" + name + "',job='" + pwd + "' where EMPNO=" + pno + "";
System.out.println(sql);
int rs = OracleComm.ExecuteUpdate(sql);
while (rs > 0) {
return true;
}
return false;
}
}看懂上面得if,else就差不多了。另外就是更新按钮传值的地方。
String up="http://localhost/day_1/update?empno=" + no + "&id=0";
out.println("<p>" + l + "-" + "<a href='" + del + "'>删除</a>"+"-"+"<a href='" + up + "'>更新</a>"+"</p>");session的话 就是上面类中的一句
HttpSession session = req.getSession();
// String sessionId = session.getId(); ID暂时不需要
//将empno存储到session中,前面加句,乱码天敌。
resp.setContentType("text/html;charset=GBK");
session.setAttribute("no", empno);和取值
// 从session中拿到上次的no
String pno =(String)req.getSession().getAttribute("no");jsp的代码
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title>TIL-i.lckiss.com</title>
</head>
<body>
<form action="http://localhost/day_1/update">
<div align="center">
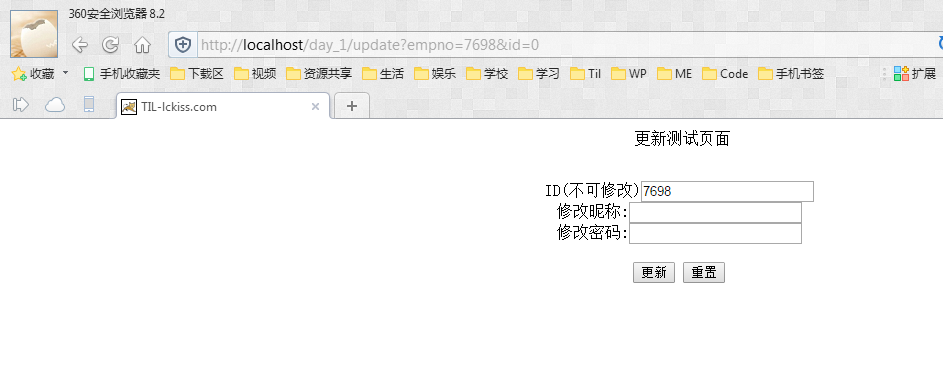
<p>更新测试页面 </p>
<br>
ID(不可修改)<input type="text" id="ID" name="ID" value="${ID}" />
<br>
修改昵称:<input type="text" name="name"></input>
<br>
修改密码:<input type="text" name="pwd"></input>
<br>
<br>
<input type="submit" value="更新" />
<input type="reset" value="重置" />
<br>
</div>
</form>
</body>
</html>
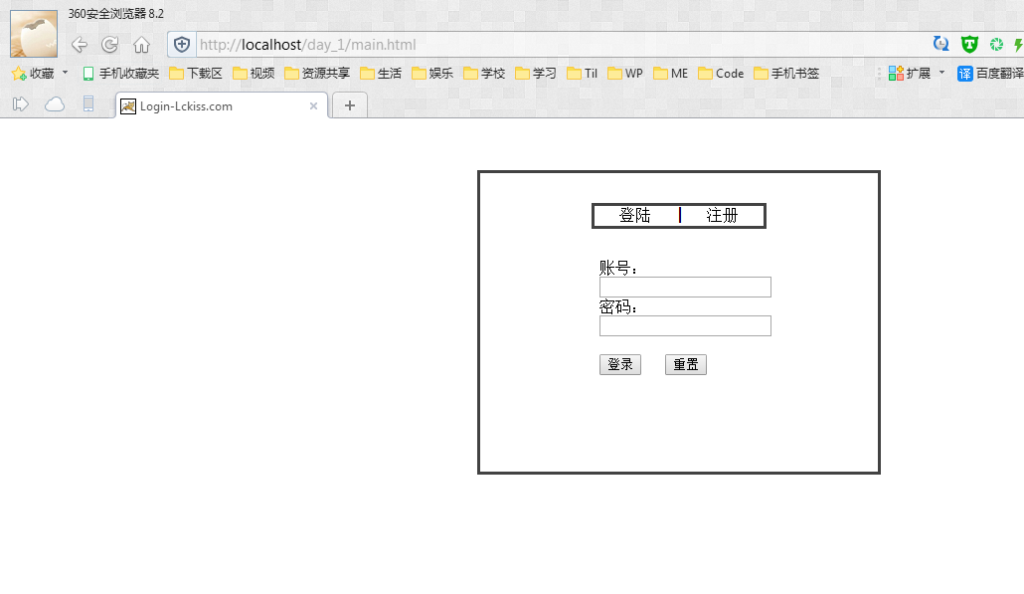
然后培哥的动态切换的登录页面也还好的样子,初次接触的话,有必要贴出来记录记录。
<html>
<head>
<title>Login-i.lckiss.com</title>
</head>
<style type="text/css">
.main {
width: 400px;
height: 300px;
margin: 50px auto;
border: solid #424242;
}
.choose {
width: 170px;
height: 20px;
margin: 30px auto;
border: solid #424242;
}
span {
cursor: pointer;
}
.L {
background-color: #FFFFFF;
width: 200px;
height: 150px;
margin: 0px 120px;
position: absolute;
z-index: 1;
}
.R {
background-color: #FFFFFF;
width: 200px;
height: 150px;
margin: 0px 120px;
position: absolute;
z-index: 0;
}
</style>
<script type="text/javascript">
function toLogin() {
var L = document.getElementById("Login");
L.style.zIndex = 1;
var R = document.getElementById("Register");
R.style.zIndex = 0;
}
function toRegister() {
var L = document.getElementById("Login");
L.style.zIndex = 0;
var R = document.getElementById("Register");
R.style.zIndex = 1;
}
</script>
<body bgcolor="#FFFFFF">
<div class="main">
<div class="choose" align="center">
<span onClick="toLogin()"> 登陆 </span> <b>|</b> <span
onClick="toRegister()"> 注册 </span>
</div>
<div id="Login" class="L" align="center">
<form action="http://localhost/day_1/login">
<div align="left">
账号:<input type="text" name="name"></input><br>
密码:<input type="password" name="pwd"></input><br>
<br>
<input type="submit" value="登录"></input>
<input type="reset" value="重置"></input>
</div>
</form>
</div>
<div id="Register" class="R" align="center">
<form action="http://localhost/day_1/regist">
<div align="left">
账号:<input type="text" name="user"></input><br>
密码:<input type="text" name="pwd"></input><br>
工作:<select name="One">
<option>One</option>
<option>Two</option>
<option>Three</option>
</select>
<br>
<input type="submit" value="注册"></input>
<input type="reset" value="重置"></input>
</div>
</form>
</div>
</div>
</body>
</html>
效果图,不好看是真的,就是两个图层的切换。

就这么多,可能以后得代码会越来越难理解了,不过认真了,想跟上来也不是不可能的,毕竟 两个月前,我也,什么都不懂,即便现在,也懂不了多少,但是愿意坚持,多思考。不就够了吗? Anr-C 2016.9.30
本站由以下主机服务商提供服务支持:
0条评论