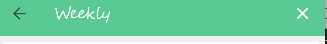
今天,噢,今天是充满希望的一天,一直在实践,没有来得及每天写写不知道有用没用的博文,但是今天遇到了一个有趣的事,应该都知道有那么一个安卓自带的返回箭头,确实挺好的,大小位置,等等,,,,有个问题,怎么是黑的。。。
我是这样用的:
">getSupportActionBar().setDisplayHomeAsUpEnabled(true); getSupportActionBar().setHomeButtonEnabled(true);
一点毛病没有,但是当你的主题是
Theme.AppCompat.Light.DarkActionBar
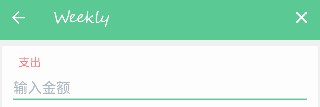
的时候,没错他就是一团黑,纵观各大app,都是白色的返回小箭头,

于是Google一波,有方法可以改,那就是设置一个theme
<style name="AppTheme.NoActionBar"> <item name="colorControlNormal">@android:color/white</item> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style>
然后把这个theme用到每个需要的activity上,问题解决了,,,,,,,,,,,,,,,,
没毛病,然后呢,我去我的需要edittext的地方看了下,咦,编辑框的下划线怎么没了,

以前是这样的

假如生活欺骗了你,你怎么做? 这尼玛,问个球,打他啊
我是这样猜想的,既然给整个activity设置了theme,那就给edittext单独一个style吧!!!
于是我在edittext上加了这么一个style
<style name="myEditText"> <item name="colorControlNormal">@android:color/white</item> </style>
不是说好的style优先吗?这和html一个道理啊,,,但是事实总是事与愿违
经过一大波Google发现了一个线索:来源
对于EditText来说,只有 android:textSize android:textStyle 之类的,才算是style,才能在style中定义,然后代码中引用去设置;
于是知道了,在xml中引用也是没用的,它不支持这个属性,
最后有点累,小睡了一觉,起来解决了,这样实现
<style name="AppTheme.NoActionBar"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style>
新建一个style当theme给toolbar用,毕竟是一个道理,它需要的是一个theme,那就给他
<style name="backWhite" parent="Theme.AppCompat.Light"> <item name="colorControlNormal">@android:color/white</item> </style> -------------------------------------------------------- <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:theme="@style/backWhite" ...
然后其他的就不用动了,也不用去折腾edittext了,最后搞定了这个问题

当折腾完基本实现后,慢慢去折腾细节,也是件有趣的事。。。。。。
本站由以下主机服务商提供服务支持:
0条评论