因为现在的项目越写越多,慢慢发现了以前的各种问题,也开始意识到代码的质量问题,所以在菜鸟窝花了1RMB淘了一节优惠课,分别用MVC,MVP,MVVM写了两个案例,看完后,有了一个大致的简单理解,还要在以后的重构中去慢慢深入,所以在这里简单的做下笔记和总结。
MVC:
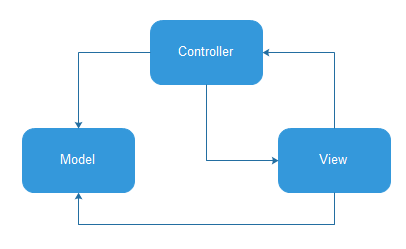
MVC全名 Model View Controller
模型(model)-视图(view)-控制器(controller)
M是指业务模型 – Model 层就是 JavaBean 实体类,用于保存实例数据
V是指用户界面 – 其实就是程序的 UI 界面,用于向用户展示数据以及接收用户的输入
C则是控制器 – Controller 控制器用于更新 UI 界面和数据实例

MVP:
MVP是一种经典的模式
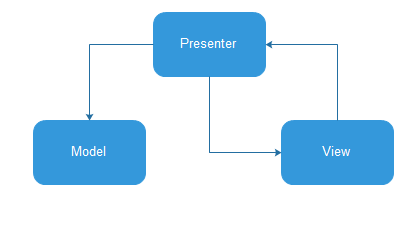
M代表Model
V代表View
P则是Presenter(Model和View之间的桥梁)
MVP模式的核心思想
把Activity中的UI逻辑抽象成View接口,把业务逻辑抽象成Presenter接口,Model类还是原来的Model类

作用
1.分离视图逻辑和业务逻辑,降低耦合
2.Activity只处理生命周期的任务,代码简洁
3.视图逻辑和业务逻辑抽象到了View和Presenter中,提高阅读性
4.Presenter被抽象成接口,可以有多种具体的实现
5.业务逻辑在Presenter中,避免后台线程引用Activity导致内存泄漏
MVVM
MVVM模式包含三个部分
-Model代表基本的业务逻辑
-View显示内容
-ViewModel将前面两者联系在一起
这里一个关键点就是:Android Data Binding
2015年I/O大会上谷歌介绍了一个非常NB的工具,该工具可以将View和一个对象的field绑定,当field更新的时候,framework将收到通知,然后View自动更新
Data Binding官方原生支持MVVM模型可以让我们在不改变现有代码的框架下,非常容易的使用这些新特性
MVVM模式中,一个ViewModel和一个View匹配,它没有MVP中的IView接口,而是完全的和View绑定,所有View中的修改变化,都会自动更新到ViewModel中,同时ViewModel的任何变化也会自动同步到View上显示
其实慢慢的就和web开发中的一些东西不约而同了,如果抽象一点,那么就极其相似,仅仅实现区别,比较其目的都是降低耦合,方便后面的扩充。
理论完了,当然还得上代码
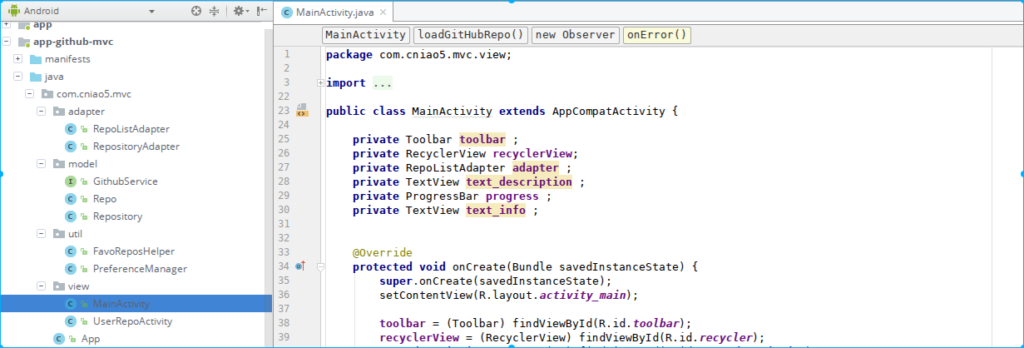
MVC:

这个就不用过多的描述了,Android开发起步都是这样玩的
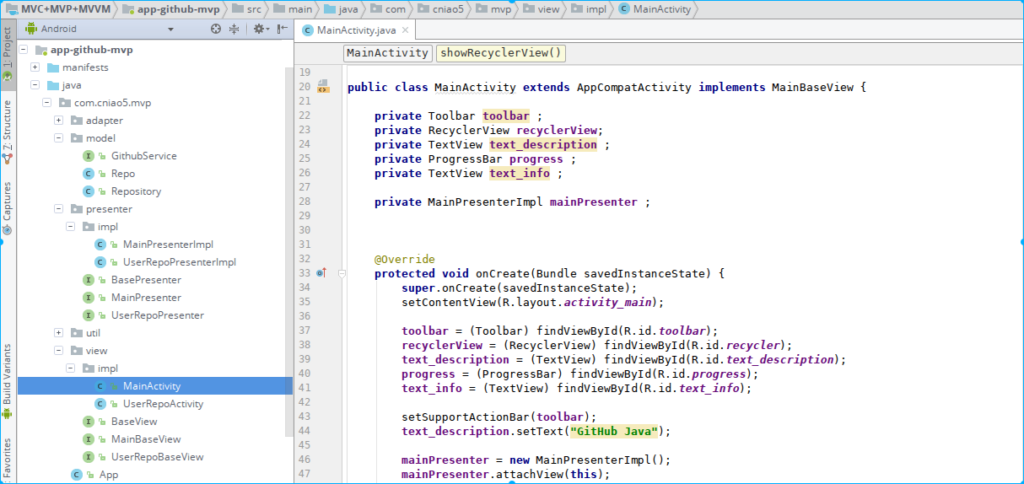
MVP:

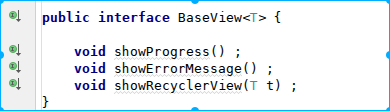
MVP就更抽象了,将共用的东西都抽象出来,一一对应的分别实现,值得说明的是,baseView是后面每个抽象的View接口都要实现的,所以这里灵活使用泛型

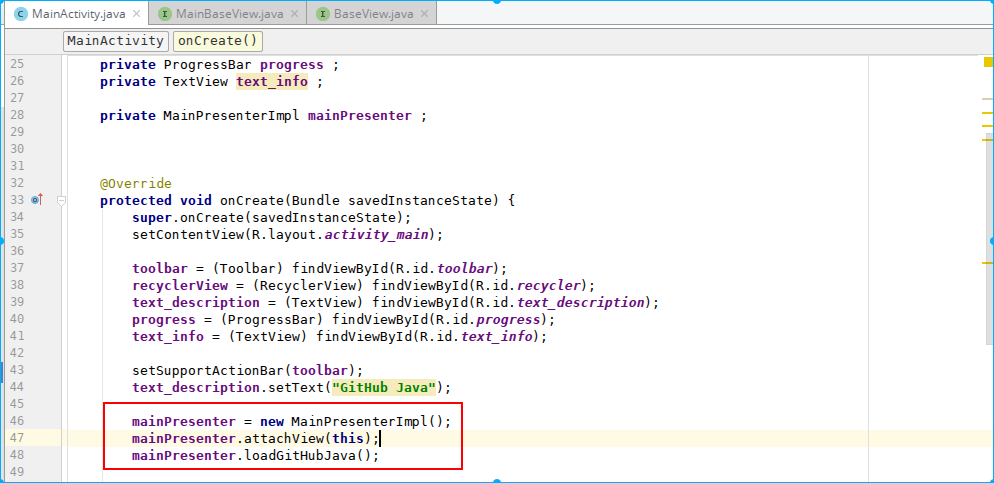
在activity中的oncreat()方法中,将presenter实现

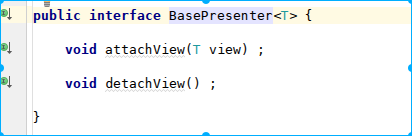
presenter中,base接口也是类似的,后面的presenter分别继承

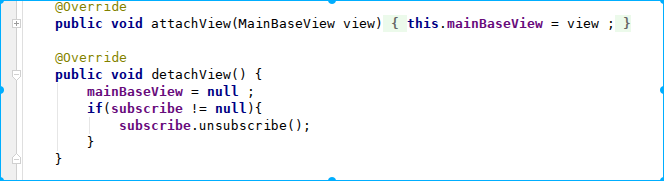
然后最基础的绑定view和解绑view,在presenter的impl实现类中去处理,presenter与presenter的接口也是一一对应

MVP强调的就是抽象,所以大概就是这样子了,不太好描述,看包和类的结构差不多就知道了
MVVM:
MVVM主要是依赖谷歌提供的一个三方类库,我看着看着,怎么有了一种EL表达式和JSP的赶脚。。。。幻觉幻觉

相比较MVP,MVVM就没有那么矫情了,更多的考虑的是关联和实现,主要是谷歌爸爸已经帮忙实现了很多底层的东西,主要使用如下:可以网上去搜索详细的,我只大概的梳理下自己的思路

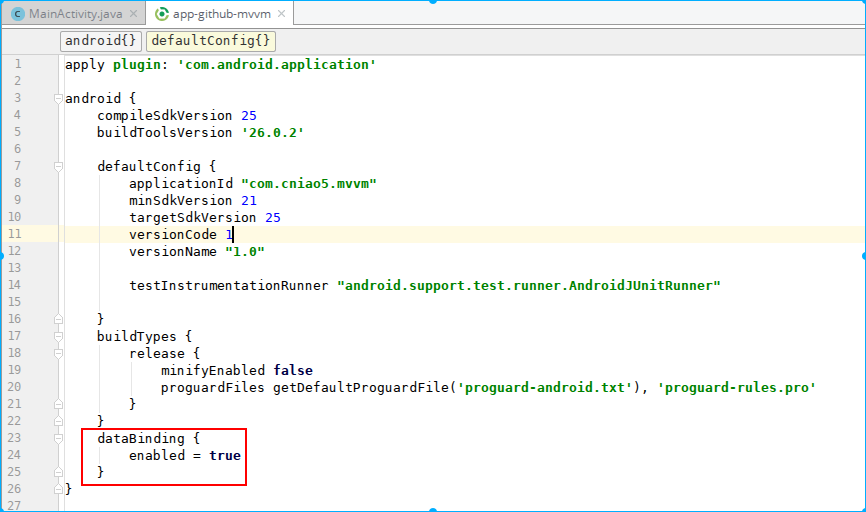
上面是必须的,开启MVVM开挂模式
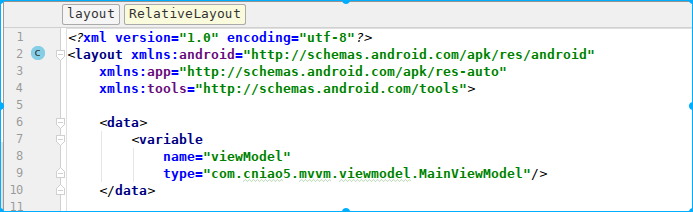
接下来是XML

这个也是必须的,name随便取,但是后面用得着,每个activity对应一个ViewModel,然后对应着XML布局
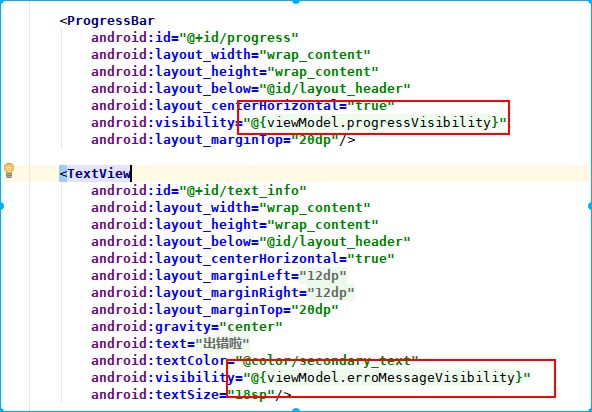
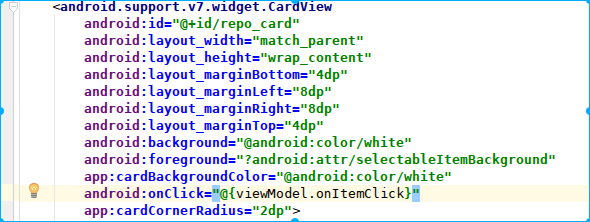
后面就直接用点的方式去取属性或者方法比如(PS:这里的对象名就是你取的name)

你写的onclick方法,也是和普通的一样处理:


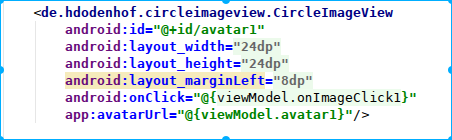
那么其他属性呢?

这里的avatarUrl是自定义的一个属性,如何与ViewModel进行绑定呢?看图:
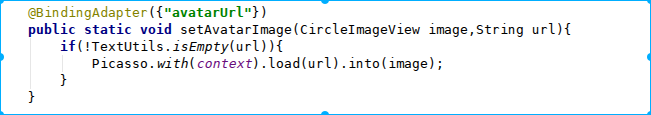
在ViewModel中定义一个静态方法,并添加注解来绑定,

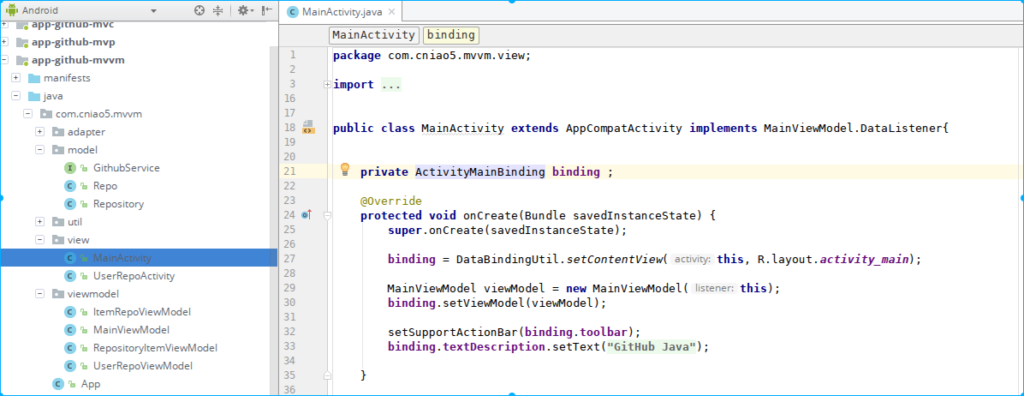
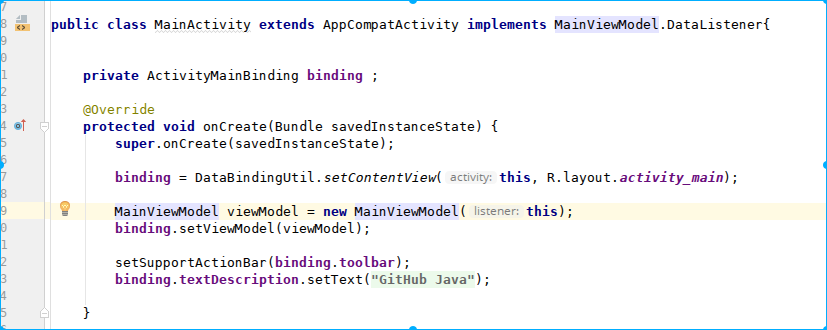
在activity中也是一样去初始化ViewModel,不同的是这里的布局初始化不能用以前的方式了
activity中:

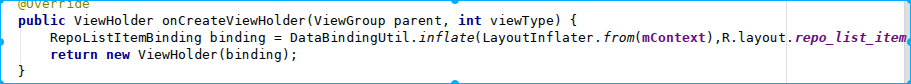
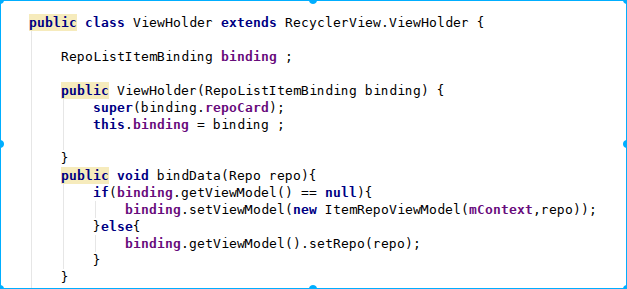
adapter中:


都使用binding的方式去解决问题

是不是很方便,不需要抽象也不需要去做其他的复杂的事情,大概就是这样!代码上传到github,但是由于服务端那边已经关闭了,项目跑来是没有效果的,但是看代码结构就足够了,毕竟是学思想不是学实现
代码:GitHub
本站由以下主机服务商提供服务支持:
0条评论