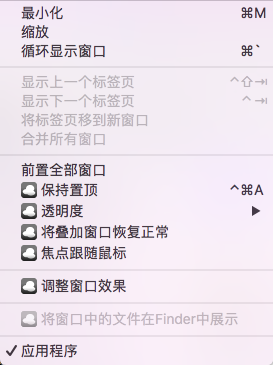
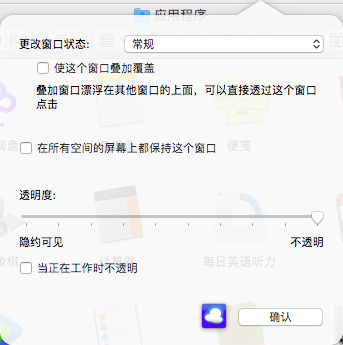
很多天了,很多软件的窗口那里都挂着几个英文,即便很简单,就是看上去不和谐,遂,自己汉化之。
不得不说,Linux自带的窗口管理是很超前的,三个系统中只有Linux是一开始就满足了这个需求,mac也需要去使用插件来支持
下载:
就不上传到网盘了,网站挂了再说,解压了直接拖到SIMBL注销重新登录即可
汉化包为/包内容/Contents/Resources/en.lproj/
修改的文件为

版本升级应该也只用替换这两个文件,已经是最新版,一个窗口置顶,应该是不用总更新的,有问题再说。
效果:


纯粹当复习英文了,但是mac下的游戏 真无能为力,唉,打个游戏还得一边查字典一遍玩。。。。
更新说明
2021.5.6 该项目已不适用于新版 macOS,同时 mySIMBL 也已经被 MacForge 替代,请移步:https://www.macenhance.com/macforge 自行尝试新插件 AfloatX(笔者未曾尝试,因为目前也没有该需求)。
本站由以下主机服务商提供服务支持:
飞
好人好人!!已下载
游
你好在我安装Afloat时系统提示版本过低,查询帮助只有联系开发者有无更新软件计划的无用废话。想问下对于mac端的窗口置顶,您那边是否有别的解决办法。谢谢。
Mosaic-C
因为 SIMBL 在某些情况下有些问题,后来我便没继续用了,可前往 https://github.com/MacEnhance/MacForge 寻找最新的版本进行尝试。
Mosaic-C
如果无法访问的话,可以试试官网:https://www.macenhance.com/macforge