概述
出于简单学习Python的目的,搞完之后留点纪念,方便review,避免遗忘,此文需要一定的Linux基础,以及任一一门编程语言基础,懂基本语法,易于理解,实际上也是非常小的项目
M是model模型,T是templates界面,V是Views逻辑
系统环境与配置
本人环境:Mac 10.13.2
Python版本:2.7.10
工具:VS Code
Django的安装:2.7.10支持的最新版为:Django-1.11.8 不要下到Python3的版本了,官网上仔细看
从官网得到一个tar包,解压,安装好Python并配置好环境后进入解压的文件夹,执行:
sudo python setup.py. install
Python 默认在 /Library/Python/2.7 中,那么无论如何你在哪里安装完 DJango,都会在 /Library/Python/2.7/site-packages 中生成一个 django 的文件夹。如果要删除 django,只需要把该目录下的 django 文件夹删除即可。
参考:https://cnbin.github.io/blog/2015/05/29/mac-da-jian-djangokai-fa-huan-jing/
开始项目
安装好django后,就可以开始工作了,新建一个文件夹,使用终端切换到该文件夹。执行以下命令
django-admin startproject blogs
此时会生成一个文件夹,里面会有一些文件,这就是一个基础项目(如果没有,请检查路径下是否有中文)
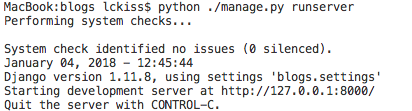
使用VS Code打开该文件夹,最外面有一个manage.py,此时可以利用此文件进行项目启动,启动命令如下
python ./manage.py runserver

当然,你可以尝试访问下,会提示it worked
新建一个app
这个app,可以理解为项目下的一个应用
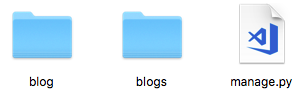
python ./manage.py startapp blog

然后你会发现变成了这样
当然,都不会是空的,接下来编写响应函数
啥是响应函数呢?怎么说呢,类似于J2EE中的一个Action,是用户与后台交互的一个响应点
在你的应用,也就是blog这个app中找到views.py
from django.http import HttpResponse #导包
# Create your views here.
def index(request):
return HttpResponse("project blogs app blog")
#这里一定要缩进,有点像作用域,java中用{}区分意思是定义一个访问点index,然后返回字符串数据 project blogs app blog
接下来配置url使其可以访问到该访问点,进入blogs文件夹,打开urls.py
from blog.views import index #导包 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/$',index), #这行是新添加的,上面是默认的 ^是代表开始,$代表结束,其他的仿造上面一行,第二个参数为访问的方法,为views中定义的index ]
然后安装app,在blogs中的settings.py中的,添加上你的app名称
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog' #新加的 ]
然后运行,就可以看到你写的返回的文字了
python ./manage.py runserver
这时候刷新之前的127.0.0.1:8000是会404的,但是这个404界面挺美的,原因是django的默认设置,你需要自己加上blog,输入127.0.0.1:8000/blog,你就得到了你要的结果了
页面响应
在你的app blog中新建文件夹static 存放你的css,js,img等资源文件
新建一个templates,用于存放你的html
这两个文件夹是Django默认的,不能错,html中资源文件的引用需要修正,接着修改views.py
将return改为
return render(request,"blog.html")
记得去掉之前的return,然后运行项目,你就可以看到你的页面了
配置后台
python ./manage.py migrate
这条命令为,初始化数据库,接着创建一个超级账户
python ./manage.py createsuperuser
按提示输入名称与密码,密码与Linux密码一样,输入了不会显示,按回车即可
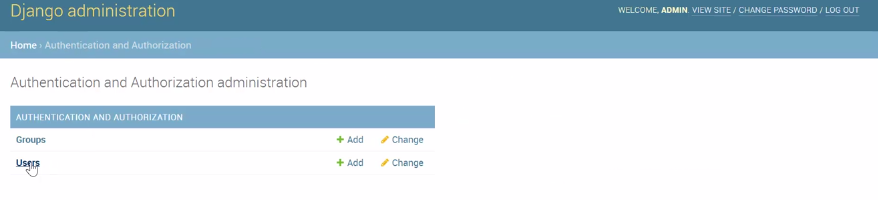
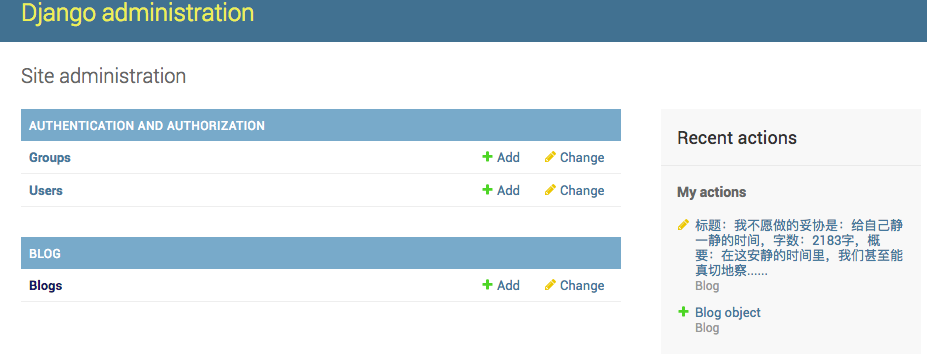
在你之前的地址上把blog换成/admin就能登录啦,去看看吧

是不是觉得特别方便,直接就可以修改后台数据库
添加自己的模型
打开你的app中的models.py,改成这样
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
# Create your models here.缩进不能忘记,否则会有错
class Blog(models.Model):
title = models.CharField(max_length=64) #指最长只能64 字节
content = models.TextField() #文章内容可以非常多,所以用TextField
#还有其他很多中Field可以查下资料
#这是定义你的model内存条目的标题,"".format用于格式化字符串,3个{}代表3个参数
第一个是直接取的title,self指其本身,第二个是长度,第三个是截取18个,:前面没写是指从0到18
def __unicode__(self):
return "标题:{},字数:{}字,概要:{}......".format(self.title,len(self.content),self.content[:18])生成你自己的model,这里只是写完了,运行命令:
./manage.py makemigrations
接着执行
python ./manage.py migrate
将我们自己写的model映射为数据库,运行
python ./manage.py runserver
但是你访问管理界面会发现,并看不到变化,因为还需要配置admin.py
# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.contrib import admin from blog.models import Blog # Register your models here. admin.site.register(Blog)
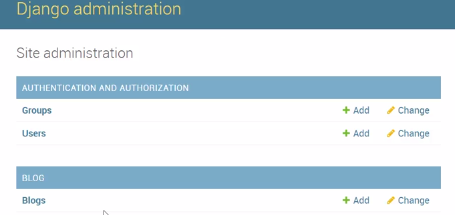
对比下你就知道作用了,就是注册你的model,再访问管理界面时,你就可以看到了

现在你可以进入Blogs中,点add,进行添加文章标题与内容,超级方便有没有
配置markdown
安装Python库:pip install markdown
修改views.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
from django.http import HttpResponse
from blog.models import Blog
import markdown
# Create your views here.
def index(request):
#上面导包后直接调用Blog.objects.all()返回的是list,你blogs这个model数据库中所有的数据条目.first()是取第一条
blog =Blog.objects.all().first()
#使用markdown库进行解析为html
blog_content =markdown.markdown(blog.content)
#区别:加入了第三个参数,其为键值对,可以传对象也可以是内容
return render(request,"blog.html",{'blog':blog,"blog_content":blog_content})
# return HttpResponse("project blogs app blog")接着修改你的html,在你需要的地方修改并获取数据
{{双层是Django的模板}},中间的内容就是对象属性等
<h1 class="ui header">{{ blog.title }}</h1>
<p>{{ blog_content | safe }}</p>这里的safe属性是过滤放行,不加则会显示原始html,不会被解析为html
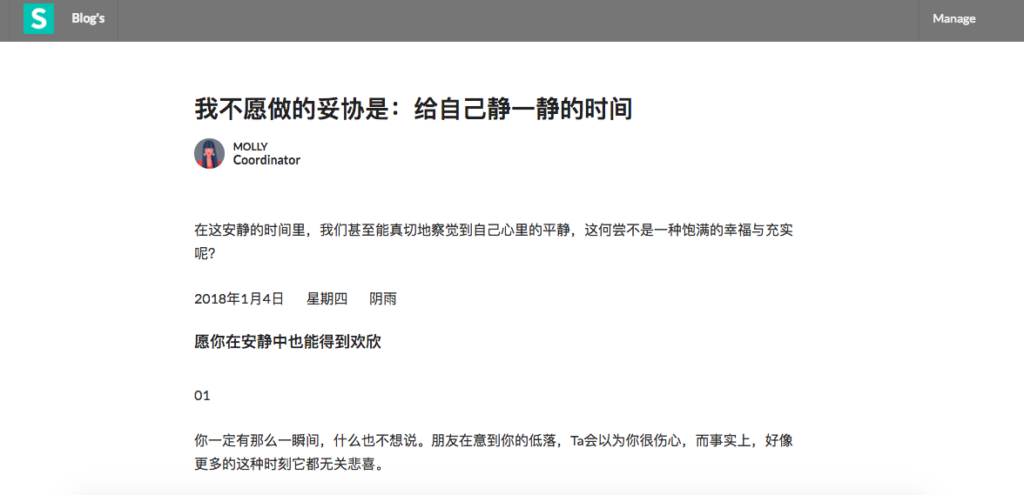
运行服务器,你就可以看到你想要的效果了,我的如下
最后的效果




结束语
小小身体,大大能量,语法简介库强大,人生苦短,独立开发,早用Python
本站由以下主机服务商提供服务支持:
0条评论