扫描渐变的SweepGradient
需求:UI需要这么一个四分之一圆的渐变条转啊转 转就不说了,主要是渐变这里有个小坑。

绘制:主要是给paint上一个shader,shader为SweepGradient~
val startColor = ContextCompat.getColor(context, android.R.color.holo_green_light) val endColor = ContextCompat.getColor(context,android.R.color.holo_blue_light) val other = ContextCompat.getColor(context, android.R.color.transparent) val colors = intArrayOf(startColor, endColor, other, other) val position = floatArrayOf(0f, 90f / 360f=0.25f, 0.25f, 1f) sweepGradient = SweepGradient(centerX, centerY, colors, position) animPaint.shader = sweepGradient
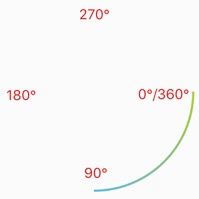
构造函数要求:colors与position等长,值一位置 一一对应。上图中:
0f – 0.25f 为 startColor – endColor 的渐变
0.25 – 1f 为 other – other 的渐变
这样应该就好理解了。不复杂。还有一个放射渐变(RadialGradient)使用起来差不多。
参考:https://www.jianshu.com/p/17244d23175d
https://blog.csdn.net/u010126792/article/details/85245372
关于渐变色drawable的setGradientCenter
setGradientCenter(float x, float y)
本质上是用于设置渐变中心,用于上面说的放射渐变(RadialGradient),有趣的是,值只能取【0-1f】,所以很明显0.5就是中心点,但是这个1f就有点迷。
过程:按UI的意思绘制出来,UI的意思是以屏幕底部中心为渐变中心。理论上传参(0.5f,1f),绘制方向GradientDrawable.Orientation.BOTTOM_TOP
但是实际上这里绘制方向我是传的(0.5f , 0f)绘制方向是:GradientDrawable.Orientation.TOP_BOTTOM。
后来UI确认完没问题,所以我也很纳闷,大概是坐标系又不同吧,没去深究,按UI最后确认的效果来就好了(后面发现大概率是因为颜色值也是给的反的,但是由于色值都是复用的,就没做调整了)。
参考:https://blog.csdn.net/u010126792/article/details/85266103
本站由以下主机服务商提供服务支持:
0条评论