前言
今天才发现文章中的图片那么难看。。。大概是因为自己从来不看自己写的文吧~
需求背景
原因:发现手机端,电脑端都没能很好的展示图片,什么放大缩小功能都没有,太懒了,导致自己在手机上找点东西,居然图片都看不清。
环境信息:WordPress5.4 自带的编辑器古登堡
技能需求:有一定的开发能力,能弄清楚js css引用,最好懂点前端调试。
方案选择
方案一:一个小功能而已,wp插件那么多,随便找个?不,洁癖谁知道又会在数据库里插入什么字段或者加了什么js或者被墙的cdn或者某天失效。
方案二:自己动手,满足好奇和折腾心理。但是全自己写这是不可能的,于是找了个js框架,是热乎的,官网:https://fancyapps.com/fancybox/3/
方案实现
在首页看了功能和介绍,不复杂,刚刚好,那么拿来主义。
简单的安装方式官方已经说了:https://fancyapps.com/fancybox/3/docs/#setup
我这里是自定义主题,所以记录的是主题定义相关的,不会考虑直接去修改wp的东西。首先把css和js放到主题对应的目录下,自己要找得到路径。
在主题的functions.php中定义文件引用:
wp_enqueue_style('fancybox', "path to jquery.fancybox.min.css", array(), false, 'all');
wp_enqueue_script('fancybox', "path to jquery.fancybox.min.js", array(), false, false);ps:尽量规整点,主题的css和js放哪就放哪,此外初始化的位置,有的主题也进行了区分。
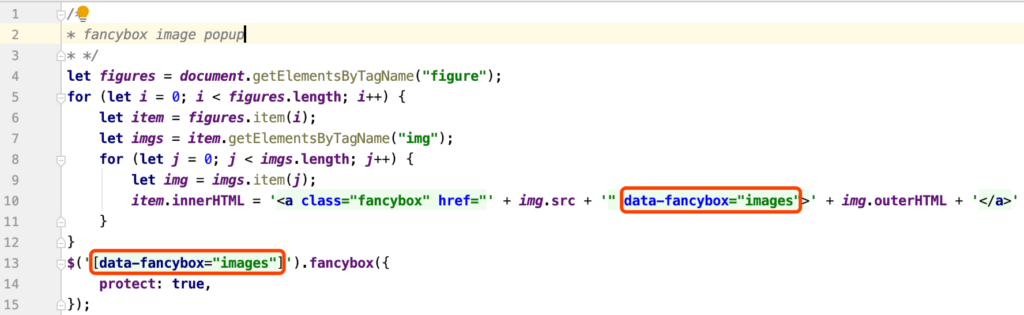
放完就完了吗?当然不是,不然我写文干嘛,除了添加文件引用,还得加个js,用来替换WordPress的img标签。js内容(保存到一个js文件,我这里命名为extras.js):
/*
* fancybox image popup
* */let figures = document.getElementsByTagName("figure");
for (let i = 0; i < figures.length; i++) {
let item = figures.item(i);
let imgs = item.getElementsByTagName("img");
for (let j = 0; j < imgs.length; j++) {
let img = imgs.item(j);
item.innerHTML = '<a class="fancybox" href="' + img.src + '" data-fancybox="images">' + img.outerHTML + '</a>'
}
}
$('[data-fancybox="images"]').fancybox({
protect: true,
});需要在jquery.fancybox.min.js之后加载,此外需要在页面加载完后处理,要加载在footer处(最后一个参数为true),所以最后加载的js代码为:
wp_enqueue_style('fancybox', "path to jquery.fancybox.min.css", array(), false, 'all');
wp_enqueue_script('fancybox', "path to jquery.fancybox.min.js", array(), false, false);
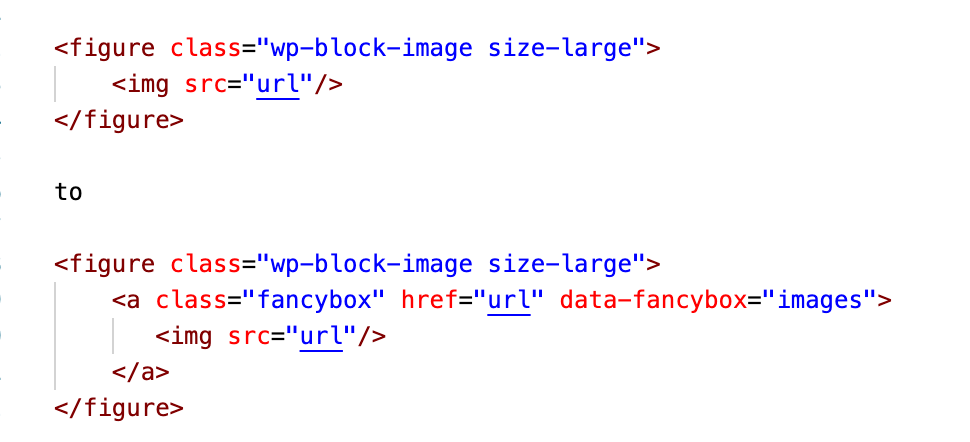
wp_enqueue_script('extra', "path to extra.js", array(), false, true);解释下上面代码干嘛的,用浏览器的开发者工具可以看到古登堡编辑的img是由figure标签包裹的,所以简单释义:

有个需要注意的地方,红色框中的元素是要相同的,这样才能找到元素,并进行一些配置,比如我这里配置了”protect: true”,意思是不能简单的进行保存复制,也就是屏蔽了右键选项,当然对于懂技术的人来说,这一切都很简单,保护是不存在的。

我不怎么写js,也别问我为什么不用foreach,我还不是为了兼容??(手动狗头)
关于配置,官方文档也有很多说明项,看文档:https://fancyapps.com/fancybox/3/docs/#options
我用不着那么多高级功能,就先这样了,可以在这篇文章的图片上看到效果。
基本上和官方的Demo保持了一致。

以上。
参考:这篇不需要参考。
本站由以下主机服务商提供服务支持:
0条评论