前言
网上90%的文章都是在浪费他人生命,生命不止,折腾不息
背景需求
上文提到使用PhpStorm进行远程调试php,但是估计有人会和我一样觉得,为什么php还要单独弄个ide来调,未免也太重了,而且功能也用不到多少。
环境:mac 10.15.4、Docker 2.2.0.5、VS-Code 1.43.2
准备条件
正常运行的PC一台、不困的人一只。
Xdebug模块安装
给远程环境配置好Xdebug,如果是docker,按此文(使用PhpStorm+Xdebug与Docker中的WordPress进行调试)的第一部分进行配置,其实不是docker也是类似的,有些环境已经集成了xdebug模块。
VS-Code插件安装
主要是php-debug,其次为了什么跳转提示之类的更智能就加装了另一个,看图

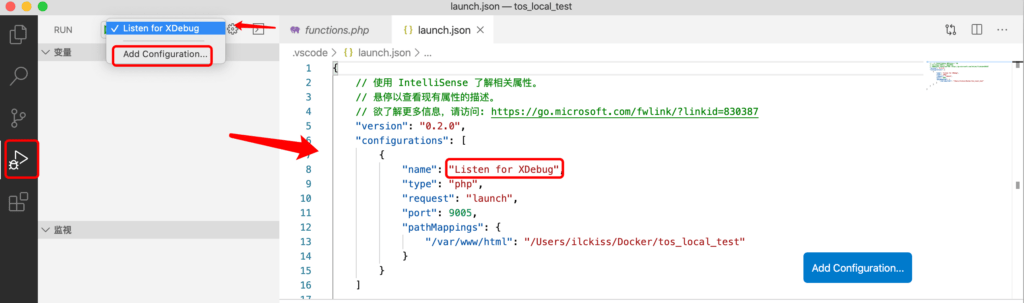
装完后,在左边点小虫子那栏,一开始没有配置文件会提示添加配置文件,点一下就会出现launch.json

配置内容如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9005,
"pathMappings": {
"/var/www/html": "/Users/ilckiss/Docker/tos_local_test"
}
}
]
}看过之前那篇文章就知道,php的远程debug主要就是为了和Xdebug建立连接,然后配置一个mapping方便进行文件匹配操作。
所以上面配置文件的意思也就很好理解了。主要需要注意的是xdebug端口,不要填错,本地不要有端口冲突。再就是pathMappings,本地文件要和服务器的文件相对应。
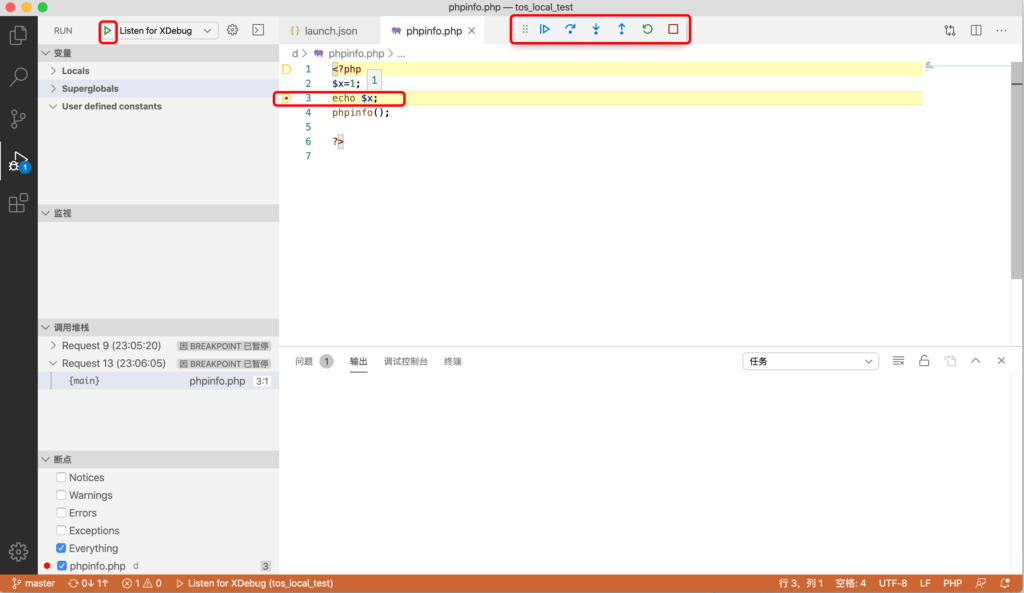
接着点击run listener即可,至此,打上断点,很容易就可以调试了。

结论
VS-Code配置起来确实很方便,但好不好用,还得体验几天才知道,因为常年用IDEA和AS,对IntelliJ更熟悉一点,但是那确实是一个大大的IDE,我试过在里面管理docker,不得不说行业老大到底是行业老大,很多地方都很方便,比如docker-copmse是直接可以有run图标的。但php~杀鸡焉用牛刀?
2天后:
经过一段时间体验,我还是用回了PhpStorm,写代码还是用IDE吧,索引,查找,debug的效率都要高不少,编辑器,还是作为一个编辑器去用吧。(当然,如果用得习惯还是很好的。)
参考:https://marketplace.visualstudio.com/items?itemName=robberphex.php-debug
本站由以下主机服务商提供服务支持:
0条评论