月初只有2天,随便记录一点。
Win10 删除自带输入法
和 IDE 的快捷键冲突了,平时用搜狗,于是直接干掉吧。这里拿虚拟机截个图
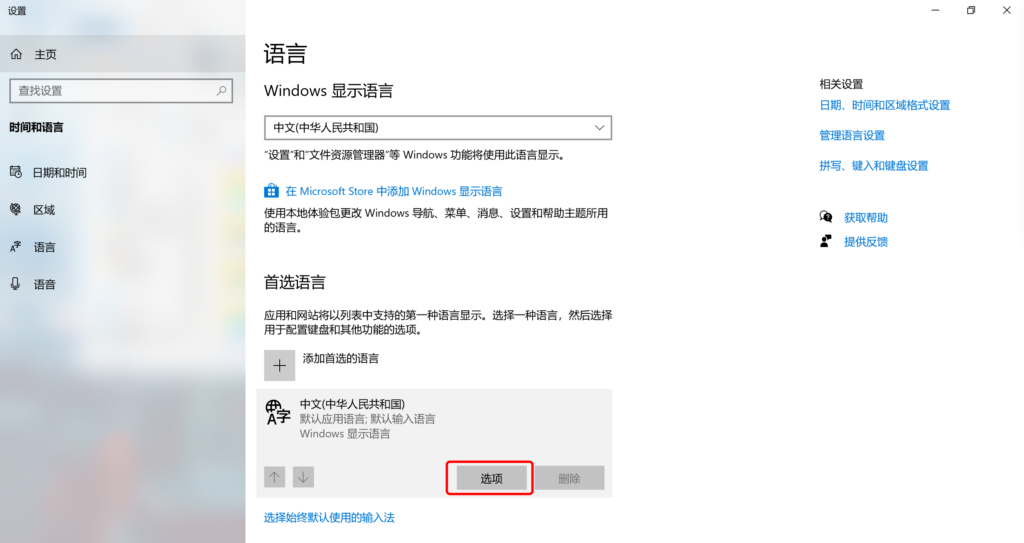
- 打开设置找到语言设置选项 -> 首选语言 -> 选项

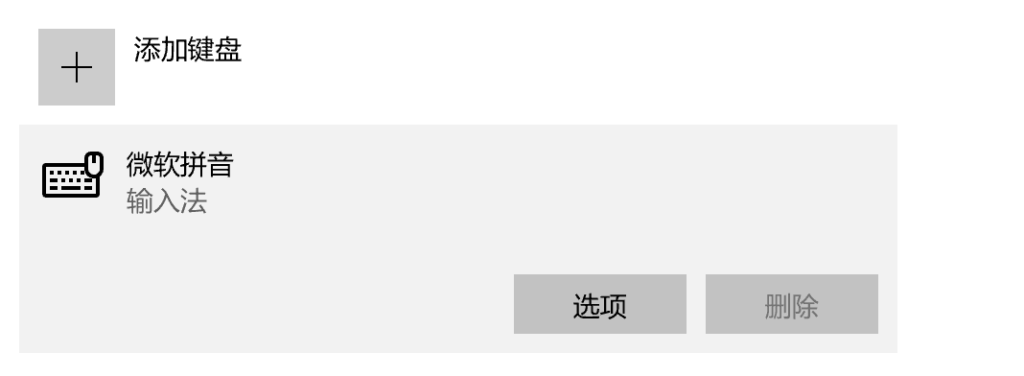
2. 按1点击选项后下滑,可以看到以下内容,只有一个键盘时则删除按钮不可用,有安装其他输入法的话就可以删除了。

这里有个详细点的:Windows10如何删除自带输入法,设置默认输入法
Gradle 依赖项配置
implementation:该模块在编译时将不会该依赖项泄露给其他模块。(仅自己使用)
api:该模块将以传递方式将该依赖项导出到其他模块,以便这些模块在运行时和编译时都可以使用该依赖项。(具备传递性)(下游传递上游,最顶层module不需要使用api,子module使用api 可将 子 module 本地lib 中的jar 传递给上游module)
compileOnly:模块在编译期间需要相应依赖。(一般用于编译系统应用时,依赖系统 jar 去编译,但并不是真的需要打包到 apk)
runtimeOnly:Gradle 只会将依赖项添加到构建输出,以便在运行时使用。也就是说,不会将其添加到编译类路径。(想不出场景,没用过,编译时不可访问,运行时可,用于一些动态处理?)
官方文档:
https://developer.android.com/studio/build/dependencies#dependency_configurations
ConstraintSet 动态修改约束
主要思路:先 clone 一份约束,再进行修改。我的需求是断开一个约束,或者对一个方向重新约束。
- 连接
val constraintSet = ConstraintSet()
constraintSet.clone(root_layout)
constraintSet.connect(
R.id.target,
ConstraintSet.END,
ConstraintSet.PARENT_ID,
ConstraintSet.END
)
constraintSet.applyTo(root_layout)
这段代码等同于在 xml target view 中直接写:
app:layout_constraintEnd_toEndOf="parent"
- 删除一侧
val constraintSet = ConstraintSet()
constraintSet.clone(root_layout)
constraintSet.clear(R.id.target,ConstraintSet.END)
constraintSet.applyTo(root_layout)
就相当于将 xml 中 target view 右边(End)的约束去除。
官方文档:
https://developer.android.google.cn/reference/androidx/constraintlayout/widget/ConstraintSet
Android 复制文本到剪切板
val cm = getSystemService(Context.CLIPBOARD_SERVICE) as ClipboardManager
val mClipData = ClipData.newPlainText("Label", "content")
cm.setPrimaryClip(mClipData)
一般只用纯文本,当然还有其他类型,这里值得一提的是 intent 类型,主要用处是:在某些时刻可以用于携带一些数据操作。
https://developer.android.com/guide/topics/text/copy-paste#PasteIntent
官方文档:
https://developer.android.com/guide/topics/text/copy-paste
EditText 行间距在键盘回车键按下时不生效
//get
val selectionStart: Int = editText.selectionStart
//set
editText.setSelection(selectionStart)
用于一些场景,此外,对于 EditText 行间距在键盘回车键按下时不生效也可以用这种骚操作。
editText.setOnKeyListener { v, keyCode, event ->
if (keyCode == KeyEvent.KEYCODE_ENTER && event.action == KeyEvent.ACTION_UP) {
val selectionStart: Int = editText.selectionStart
//按下回车键 但是不拦截
editText.postDelayed({
//10ms 后重新设置数据
editText.text = editText.text
//移动光标
editText.setSelection(selectionStart + 1)
}, 10)
}
false
}这种方法对于解 “EditText 行间距在键盘回车键按下时不生效” 治标不治本,暂未想到什么更直接的解决办法,改天去看看富文本的实现方式。
Edittext 设置行距影响光标高度的问题
本站由以下主机服务商提供服务支持:
0条评论