最近想找一个静态部署框架,做一个类似 wiki 或者相对正式的文档博客,内容上主要靠 markdown 进行输出,同时也是因为我现在这个 WordPress 不太适合写长篇幅的技术文。最后经过一系列比对,决定了使用 Hugo,然后经历了一系列骚操作才总算跑起来,主要坑在主题。
部署 Hugo
既然是 docker,那么首选 docker-compose ,配置文件如下:
version: "3"
services:
server:
image: klakegg/hugo:0.85.0-ext-ubuntu-onbuild
container_name: hugo-server
# command: new site /src
command: server
volumes:
- "./hugo:/src"
ports:
- "1313:1313"运行:
docker-compose -f hugo.yml -p server up -d
然后会发现跑不起来,所以虽然内容不多,但还是得细细说。Hugo 是一个静态页面的编译工具,简单来说就是通过目录结构配合主题编译后,生成一个静态 html 站点,相对于WordPress这种依赖各种运行时环境的框架,其特点就是,一开始一无所有。错误日志是这样的:
Error: Unable to locate config file or config directory. Perhaps you need to create a new site. Run `hugo help new` for details.
所以,上面的 yml 得改,放开注释的 # command: new site /src 将 command: server 注释,这是第一步。
然后会发现映射的 hugo 文件夹下多了很多文件,至此,再将 command: server 改回来,重新部署 hugo 成功后,访问 localhost 或者 127.0.0.1的1313端口应该是可以看到一个空白的界面了。
然后我再说说 hugo 的镜像版本,其版本特别的多,要注意 cpu 架构,其次我喜欢Ubuntu ,所以我都会选 Ubuntu 版本,另外这里有个 ext 版本,主要作用是扩展包,比如你的主题需要一个 SCSS/SASS 但不是用的 ext 版本就会报这个错:
Error: Error building site: TOCSS: failed to transform "en/styles/main-rendered.scss" (text/x-scss). Check your Hugo installation; you need the extended version to build SCSS/SASS.
不过我上面的镜像是正常的,坑已经踩过了。
配置 themes
这个需要在容器内进行设置,在 Hugo 容器运行的情况下进入:
docker exec -it hugo-server /bin/bash
我上述 yml 配置中 Hugo 的目录位于 /src (对应的映射为 yml 文件夹中的 hugo 文件夹)。于是切换到 src 文件夹:
cd /src
按主题的配置配置说明来:
git init git submodule add --depth 1 https://github.com/reuixiy/hugo-theme-meme.git themes/meme
完成后会将主题下载到 themes 文件夹中,目录 meme 。然后编辑了config.toml 指定了下主题,我以为就和WordPress一样可以用了,发现不是的,或者说大部分主题都不是的,容器会报这样一个错误:
found no layout file for "HTML" for kind "home": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
然后我继续看主题说明,看到了要将配置文件替换为主题的配置文件:
rm config.toml && cp themes/meme/config-examples/zh-cn/config.toml config.toml
再重启容器,总算可以看到界面了,但有两个页面是 404 的,继续按说明添加那两个页面:
hugo new "posts/hello-world.md" hugo new "about/_index.md"
然后将上述两个文件中的草稿字段( draft )改为 false:
title: "Hello World" date: 2021-07-20T01:53:48Z draft: false
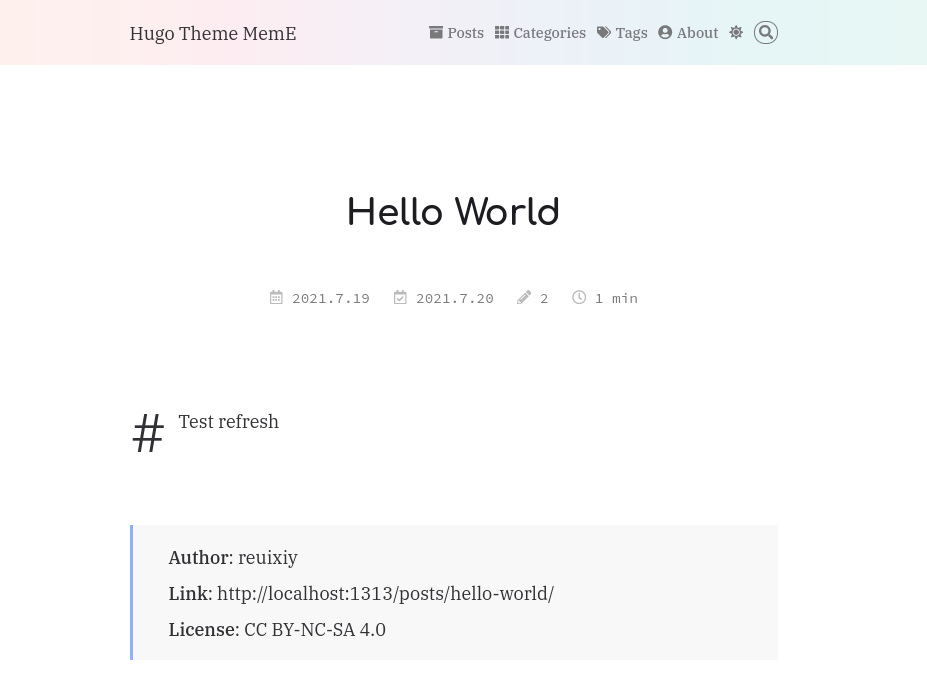
完成后不需要重启容器,时实刷新的,然后可以尝试继续新建文章,总的来说还是很方便的。上图:

然后对应的 Hugo 文件夹代表的意义:https://gohugo.io/getting-started/directory-structure/
有点太多了,影响篇幅,主要是 themes 和 content,而 themes 主要按主题的说明去配置,不然很多好看的主题都直接跑不起来,content 则是 hugo new posts/title.md 的形式使用,大可不必了解太多。另外就是图床等,可以按平时的写法用 typora 在本地写好再上传,typora 可以配置相对路径,也可配置图床,免费多平台挺好用的。
我再去仔细瞅瞅这些主题配置,好像很高级的样子(其实就是把图形全部变成了配置文件形式)希望可以获得不错的体验吧,那么我很多文档就只用调整成 Markdown 就行,不必再转 WordPress 的区块了。
参考
Hugo 官方镜像:https://hub.docker.com/r/klakegg/hugo
官方文档:https://gohugo.io/documentation/
meme 主题:https://github.com/reuixiy/hugo-theme-meme
被我选中的其他主题下篇文章再说明:https://github.com/h-enk/doks
本站由以下主机服务商提供服务支持:
kuro
牛!跟着大神一路顺畅
poshoi
docker exec -it hugo-server /bin/bash
这一步进不去啊
Mosaic-C
hugo-server 是容器名,可以先看看容器有没有正常 run 起来
poshoi
群辉是用docker exec -it hugo-server /bin/sh
Mosaic-C
如果是同一个镜像,不管是/bin/sh 还是/bin/bash 都是相对于容器内的环境而言执行的命令,与外部条件无关。我能想到的只有两种,一是可能因为群晖的 cpu 架构不同拉到了不同的镜像而产生了这种差异。二是容器作者目前的最新镜像换了基础镜像。不过不管怎样,能用就行~
poshoi
还有个问题就是,静态的反向代理怎么搞 我用的是Nginx Proxy Manager ,配置后好像不太行,需要加自己配置好像
Mosaic-C
不好意思,你评论又被放到垃圾篓了我没能看到,不过你这个问题,我也不太了解。Nginx Proxy Manager 我没用过,如果是配置的话那配置的写法应该也是与Nginx相同,这个需要你自己研究一下。
小白求助
大佬你好,我想再群晖上用hugo部署博客,小白一枚,不知道能指导下吗
Mosaic-C
我没有群晖,所以无法给你一个有实质性的解决办法。但我猜楼上的人已经做到了,建议你按他说的那些关键词去检索,检索分为两步:1、如何在群晖上用部署 hugo(部分不支持 docker 的群晖可能会更麻烦) 2、如何让你部署的 hugo 可以在外部被访问到,楼上有说一个 Nginx Proxy Manager 可以去了解下,这些工具软件的使用其实都是用类比思维去使用,一般不会偏离原使用方式太多,祝你好运。
小白求助
感谢