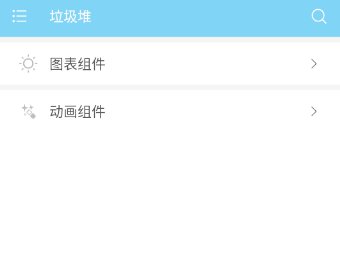
RecyclerView 是平时最常用的一个控件,但这个问题开发了这么久,我也是第一次遇到。上图:

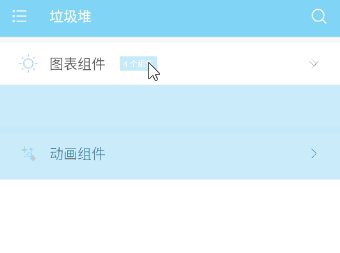
这个实现很简单,就是一个普通的 adapter 然后将 item 中的一块区域以 VISIBLE 和 GONE 的形式进行显示隐藏,然后 RecyclerView 默认的动画效果,即可达成这样的效果。这时候我的 RecyclerView 是这样定义的:
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:itemCount="5"
tools:listitem="@layout/item_component_style" />但仔细看上面的动画,就会发现,在隐藏蓝色块的时候会卡顿一下。因为这只是份 demo,代码实在简单,后来经过排查发现是 RecyclerView 高度指定为 wrap_content 导致,改为固定高度(我这里是指定约束)即可:
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@id/space_title"
app:layout_constraintBottom_toBottomOf="parent"
tools:itemCount="5"
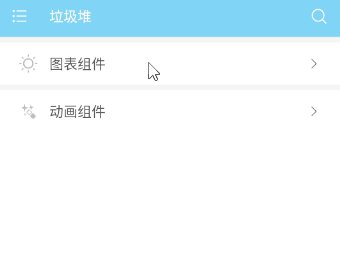
tools:listitem="@layout/item_component_style" />看结果:

到这里可以知道大概原因是 RecyclerView 因内部 view 的高改变发生了多次的测量绘制,而具体掉帧原因应该是动画未执行完成但已经进行了 RecyclerView 高度变更,而不是当动画执行完成再进行 RecyclerView 高度的变更。
一个细节问题,以上。
本站由以下主机服务商提供服务支持:
0条评论